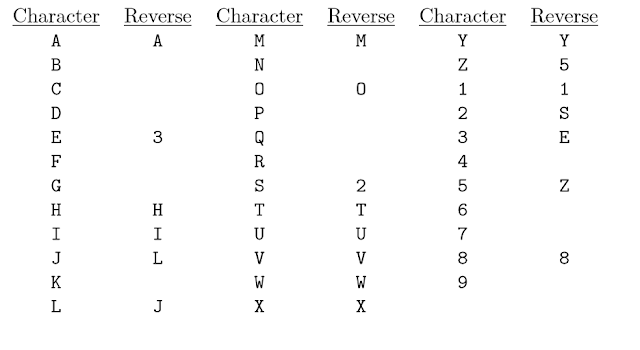
原文題目 題目大意 判斷下面三種型態的字串 regular palindrom 從左邊或是右邊讀起來都一樣 ex. ABCDEDCBA mirrored string 看起來是左右完全一樣 ex. 3AIAE ※ E的反向是3(參考下圖) mirrored palindrome 左右讀起來一樣,看起來也一樣 ex. ATOYOTA 反向參考圖 注意 數字0和英文字母O被視為相同,只有O有效 策略 1. 判斷字串奇偶 2. 用字串左半減去右半字串(ASCII) 3. 如果相等 regular palindrome 或 mirrored palindrome 如果不相等 not a palindrome 或 mirrored string 程式碼 #include <stdlib.h> #include <stdio.h> void check ( char datas[], int num); void check2 ( char datas[], int num); void check3 ( char datas[], int num); //字典集 char dic[ 37 ] = { 'A' , 'B' , 'C' , 'D' , 'E' , 'F' , 'G' , 'H' , 'I' , 'J' , 'K' , 'L' , 'M' , 'N' , 'O' , 'P' , 'Q' , 'R' , 'S' , 'T' , 'U' , 'V' , 'W' , 'X' , 'Y' , 'Z' , '1' , '2' , '3' , '...


留言
張貼留言